
Visual speaker shopping
Problem
When shopping for speakers for their car, customers can struggle to find the right speakers for the various locations in their car.
Solution
Allow customers to shop for speakers using a diagram of their car, to act as a clickable map to help customers shop for speakers confidently.
My role
Manage and organize brainstorming sessions, requirements and wireframes. Conduct user research and user tests using wireframes and basic prototype. Create high fidelity prototypes
Results
This project is ongoing.
Journey mapping
We set out on our project by laying out the requirements and working them into our journey map. We start by laying out the ideal shopping path for our user and the steps that are needed to meet our requirements.
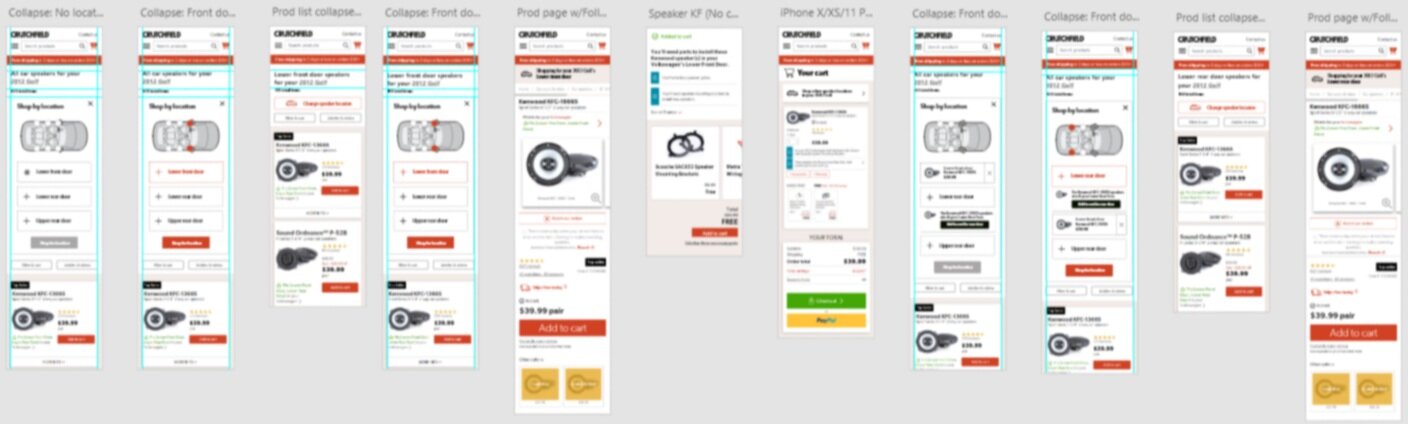
Comps and user testing
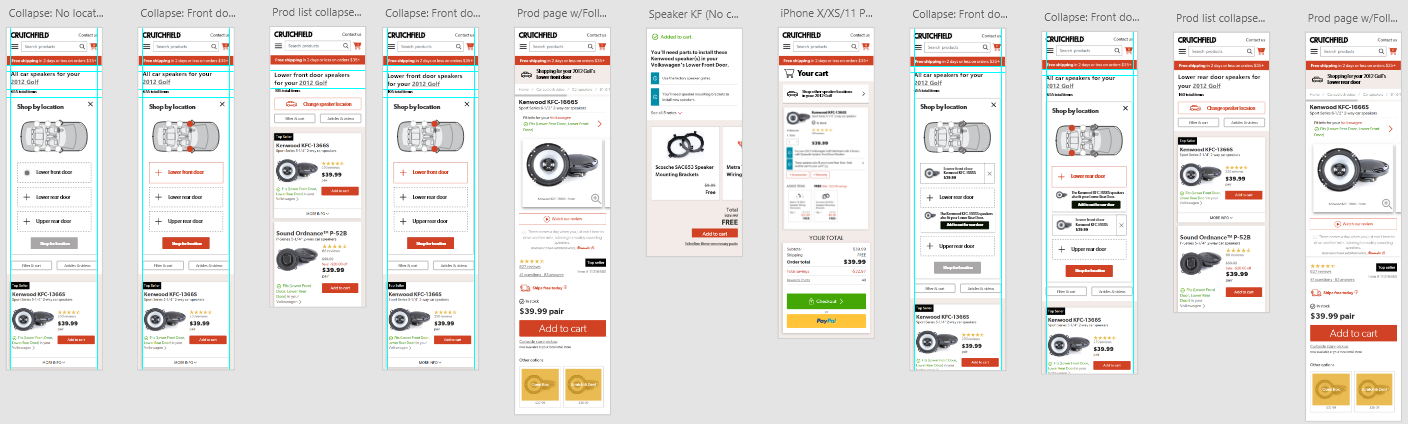
Once our journey map was set, I created some low fidelity comps combining screenshots from our current website and new elements with Adobe XD. We reviewed the comps and felt they they covered the bases, allowing us to test to see users would find this product useful.
The test showed us that our product would be very helpful to users and conveyed it’s message clearly. It also brought some things within the UI that we needed to change or clarify (button placement, users expecting the comp to behave differently).
Prototyping
With the user tests behind us, we now focus on turning the early comps into a polished high fidelity comp. Once we have settled on the comp, I begin to build a simple prototype with HTML and CSS